



This is the report of Manoj Ghimire as a web developer. It includes his experience as web developer. Likewise, why the GUI (Graphical User Interface) design decisions had he chosen to make the pages. The wireframes that he designed were included in this report to better understand his process and idea. Why he preferred flex rather than the float properties to put the contents. This report has also included the testing screenshot of both Html and CSS from online validators. And the conclusion part along with limitations and the reference.
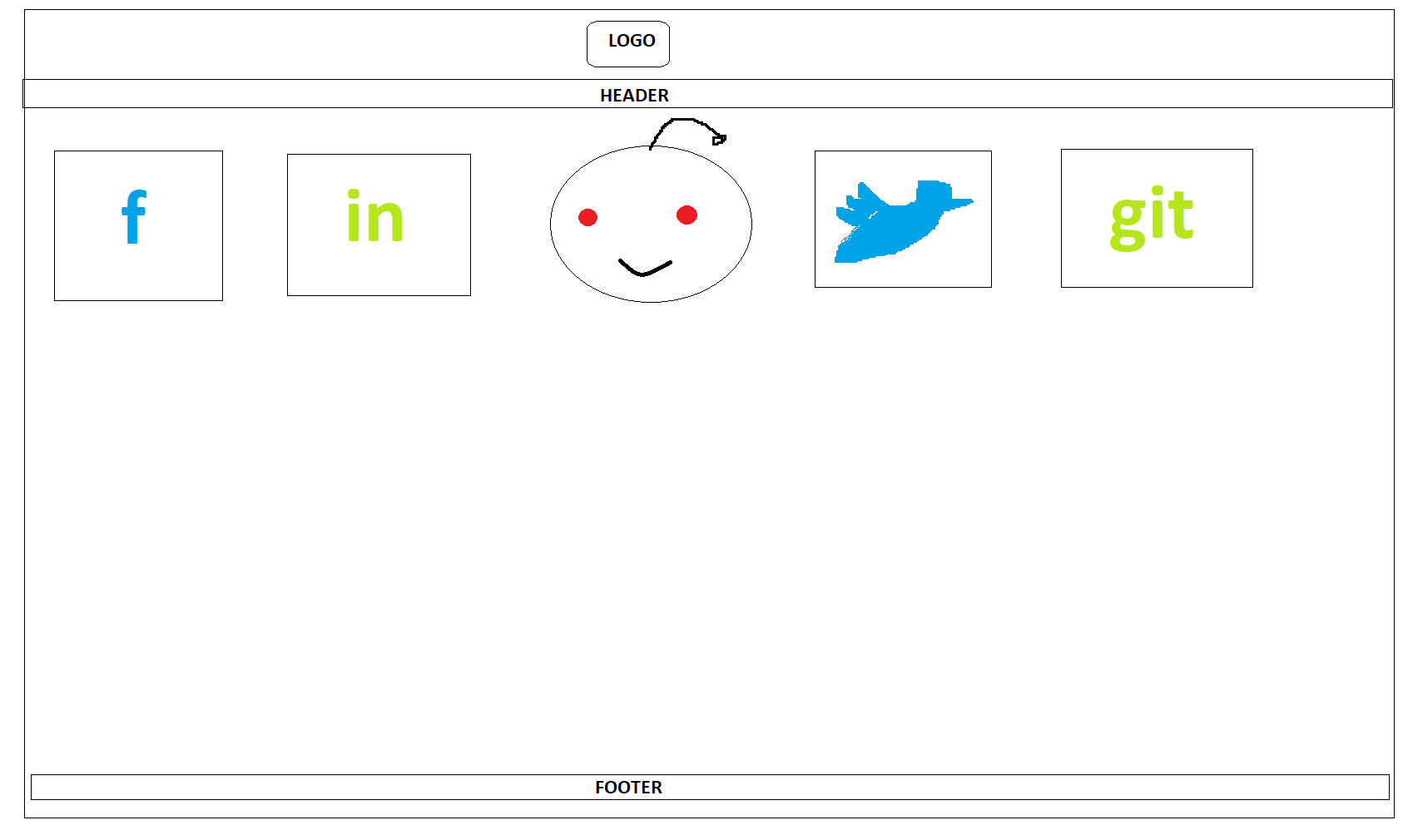
Graphical User Interface is a type of user interface that allows
user to know the item more easily and rapidly as there
is the symbols or icons used for the same item rather than writing
the text (text-based user interface.) It is very useful
to old age people of lower vision sight and uneducated people who
can identify easily with the icons used.
Flexbox and float can do the same things by applying different CSS
properties. But flexbox is new technological model and
allows the easy align and distribution of items in the container
rather than the float. It can easily arrange the order,
maintain height and width of the contents with simple numbering
rather than assigning for all of them particularly and in
more difficult way. While float is also useful in making bigger
pictures rather than flex. Therefore, both are good at their
own things and we should use both at right place for suitable
designs.














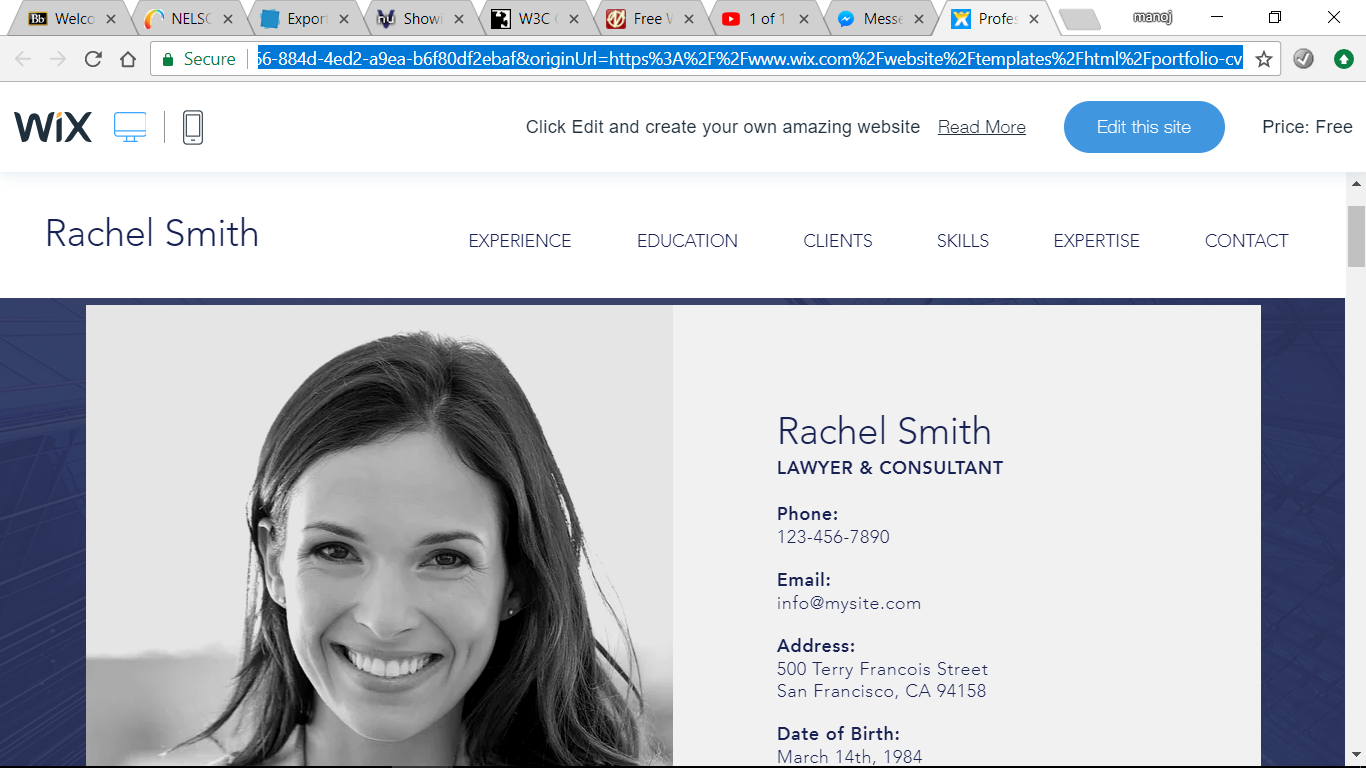
This site was very good looking and and attractive though it look simple it is very beautifully desinged I like the color combination and navigation system.
We (me, Tsering Khando Lama, Nischal Sapkota) had worked
in team for designing and it was very helpful. Working in a group
flourish creativity. Every person is good at something. When we
work in group, ideas are shared and best idea will be introduced.
While we work as a team, we made different and best designs.
Works were also done in little time. Also, the innovation was
improved because of wider thinking came from different members
of a team. I found that teamwork helps us to solve difficult
problems. Main benefit of working in group is it produces better
results which is accepted by everybody.
In this first term of BSC Computing first year I have learned to design
the different types of webpages and make them very
interesting by adding different animations and features which was just
the imagination to develop the web page. I had designed
a very interesting page of my best friend and family using different
applications on 14 April which was the new year in our
country and I was very glad by getting very pleasant replies with lots
of thanks which was only possible with the web development.